Introduzione
Lorsque vous travaillez sur une plateforme de gestion du travail comme Smartsheet, indispensable à un très grand nombre de personnes au quotidien, vous comprenez que tout ce qui introduit des frictions, des obstacles ou qui conduit à une expérience client frustrante est votre ennemi. Si les répercussions du problème peuvent d’abord se traduire par l’incapacité d’un seul utilisateur à accomplir une tâche, les travaux impactés pour chaque utilisateur concerné peuvent rapidement devenir incontrôlables. À terme, cette situation peut entraîner une perte de productivité et de revenus à grande échelle.
Chez Smartsheet, nous comptons des clients dans tous les secteurs d’activité, appartenant aussi bien à de grandes qu’à de petites organisations et notre objectif pour chacun d’entre eux est le même. Nous œuvrons pour que chacun de nos clients profite de la même expérience de première classe avec Smartsheet.
Le facteur COVID-19
Lorsque j’ai rejoint l’équipe UX de Smartsheet en mai 2020, le confinement lié à la COVID-19 venait tout juste d’être mis en place. Alors que les entreprises s’efforçaient de maintenir la productivité et de préserver le moral de leurs employés, avec une main-d’œuvre soudainement et entièrement en télétravail, nous avons eu la chance que Smartsheet soit adopté et entièrement fonctionnel dans toute l’organisation. Nous avons poursuivi notre feuille de route, en prenant soin de donner la priorité aux projets qui aideraient les entreprises à évoluer vers un mode de travail plus dynamique. La création d’un produit plus accessible était l’un de nos projets prioritaires. Nous avons dû déterminer, en tant qu’équipe, ce qu’un produit « plus accessible » signifiait pour nos utilisateurs et quelle serait notre stratégie pour le concrétiser.
Définition de notre feuille de route en matière d’accessibilité
Nous devions d’abord mettre à jour notre modèle VPAT, qui était obsolète. Nous avons identifié quatre problèmes clés à l’aide d’outils tels que WAVE et Accessibility Insights, capables d’examiner une page Web et de signaler automatiquement les violations d’accès. Avant toute autre chose, nous avons identifié et décidé de résoudre les problèmes prioritaires suivants :
- Contraste des couleurs : S’assurer que les éléments de l’interface utilisateur soient suffisamment contrastés pour être clairement visibles, conformément aux normes WCAG 2.0 AA
- Texte alternatif : S’assurer que toutes les images et tous les éléments visuels essentiels soient correctement décrits et que les éléments visuels non essentiels soient correctement cachés
- Attributs ARIA : S’assurer que tous les éléments de l’interface utilisateur soient dotés d’attributs ARIA bien conçus et de toute description nécessaire pour fournir un contexte approprié
- Balises ARIA : S’assurer de l’utilisation appropriée des balises ARIA supplémentaires, telles que les rôles, sur l’ensemble du produit, afin de mieux contrôler l’expérience de l’utilisateur
Nous avons sélectionné ces quatre problèmes comme étant des éléments que nous voulions identifier et corriger avant le début du processus de test formel avec un prestataire externe spécialisé dans les tests d’accessibilité. Nous voulions optimiser l’impact des tests en éliminant les violations que nous savions susceptibles de se produire. Nous souhaitions également résoudre les problèmes de navigation au clavier avec de nouveaux travaux de conception, y compris toute refonte de fonctionnalités existantes.
La priorité à l’accessibilité
Si résoudre les problèmes d’accessibilité du code existant était une étape importante, ce n’était qu’une mesure réactionnelle. Le fait de traiter ces problèmes comme des défauts du code a poussé les équipes d’ingénieurs à les résoudre en priorité, au détriment du travail planifié. Pour une réussite à long terme, nous devions concevoir l’accessibilité plus tôt dans le cycle du produit. En 2020, nous avons été chargés de créer un nouveau système de conception ; une refonte massive de notre interface utilisateur fondamentale : c’était le moment idéal pour nous de concevoir une expérience accessible dès le début. Grâce à nos travaux sur le nouveau système de conception, nous étions déjà à mi-chemin de notre mission.
Composants accessibles
Le nouveau système de conception était constitué d’une série de composants, de styles de police, de couleurs et de guides d’espacement couramment utilisés. Les composants individuels ont été conçus pour :
- Répondre aux exigences en matière de contraste des couleurs
- Inclure les états du focus clavier parmi d’autres outils
- Donner aux concepteurs les éléments de base pour créer une expérience utilisateur avec une cohérence en termes de hiérarchie visuelle, d’espacement, d’alignement, etc.
Nous manquions en revanche d’outils et de conseils pour aider les concepteurs à créer des expériences centrées sur l’accessibilité.
Développement de notre boîte à outils a11y
Avant même d’identifier les quatre principaux problèmes d’accessibilité (a11y), nous devions nous assurer que nos équipes internes étaient formées pour éviter les problèmes a11y à l’avenir.
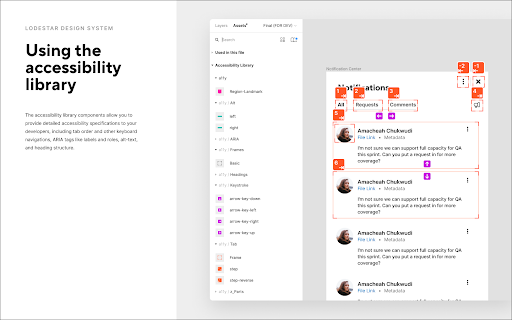
- J’ai spécifiquement créé une bibliothèque de composants pour les annotations sur l’accessibilité. Les concepteurs pourraient ainsi fournir à leurs partenaires techniques des spécifications détaillées concernant la navigation au clavier, le texte alternatif pour les éléments visuels, les attributs ARIA et autres balises.
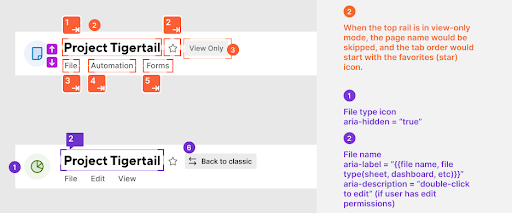
Exemple d’une partie des spécifications a11y pour notre nouveau composant universel de barre supérieure (conception non définitive). - Nous avons ajouté une section à notre présentation pour les concepteurs UX qui découvrent Smartsheet, portant sur les composants de la spécification a11y et sur la manière de les utiliser.
- J’ai présenté et détaillé le processus en utilisant une nouvelle fonctionnalité comme étude de cas, afin de réfléchir à des facteurs d’accessibilité tels que l’ordre des tabulations et les rôles, attributs et descriptions ARIA, de manière à fournir un contexte précieux pour comprendre les résultats de l’interaction avec des éléments permettant un changement de focus.
Pour aller encore plus loin
Nous avons ensuite vérifié tous nos composants existants, tant ceux qui ont été conçus mais pas encore mis en œuvre sous forme de code, que ceux en cours de mise en œuvre, afin de garantir qu’aucune nouvelle version du code ne soit publiée sans une vérification d’accessibilité. Nous avons veillé à ce que toutes les spécifications manquantes relatives à l’accessibilité soient incluses avant la publication de la fonctionnalité. Nous avons également commencé un audit similaire de nos composants existants ayant déjà été publiés.
Nous ne faisons que commencer
Bien que Smartsheet n’en soit qu’aux premiers stades de son projet d’accessibilité, nous avons déployé des efforts considérables pour qu’elle soit prise en compte bien plus tôt dans le cycle de conception et de développement de notre produit. Nous continuons à sensibiliser l’ensemble de l’organisation sur l’impact de la conception accessible, et nous nous engageons à faire de Smartsheet une expérience plus accessible et plus agréable pour tous nos clients.