Article
Les mises à jour de notre programme d’accessibilité et comment nous faisons pour développer un logiciel de plus en plus inclusif
Alors que nous entrons dans la seconde moitié de l’année 2022, nous sommes heureux de partager les mises à jour de notre programme d’accessibilité à la lumière de notre engagement sans faille en faveur d’un logiciel inclusif. Nous avons adopté une approche holistique pour développer l’accessibilité dans Smartsheet, et avons réalisé des progrès significatifs en matière de recherche, de recrutement et d’évaluation de l’accessibilité de nos produits pour orienter notre avenir en tant qu’entreprise.
Notre premier axe d’approche : l’utilisateur
En janvier, nous avons mené nos premiers travaux de recherche auprès de personnes présentant une déficience visuelle en adaptant nos modèles de base pour que la réalisation d’études de convivialité soit plus conversationnelle. Ces sessions de convivialité nous ont permis d’en apprendre davantage sur la manière dont les personnes comptent utiliser Smartsheet et comment elles utilisent la technologie d’assistance. Notre recherche se concentrait sur la façon de rendre accessibles nos expériences, du début jusqu’à la fin, et pas seulement sur la capacité des participants à terminer un ensemble de tâches.
C’est en observant une personne présentant une déficience visuelle accéder à Smartsheet et réaliser des tâches simples à l’aide d’un lecteur d’écran que de nombreux membres de notre équipe se sont rendu compte de la manière dont les utilisateurs qui utilisent un lecteur d’écran « voient » notre logiciel. Cette expérience a changé leur manière de concevoir l’accessibilité. L’accessibilité va bien au-delà du fait d’ordonner les différents onglets de manière intuitive ou d’ajouter des textes alternatifs aux graphiques. Elle implique également un certain formatage HTML pour les raccourcis de navigation JAWS (Job Access With Speech) et de fournir des étiquettes explicatives ARIA (Accessible Rich Internet Applications). Cette étude a directement influencé la vision que nous avions d’une interface et d’une expérience utilisateur inclusives.
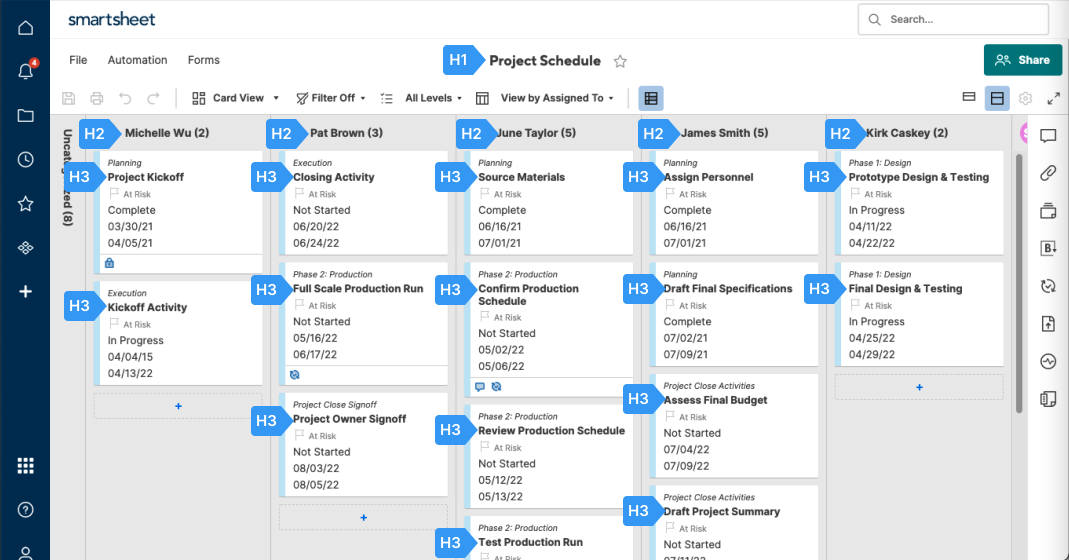
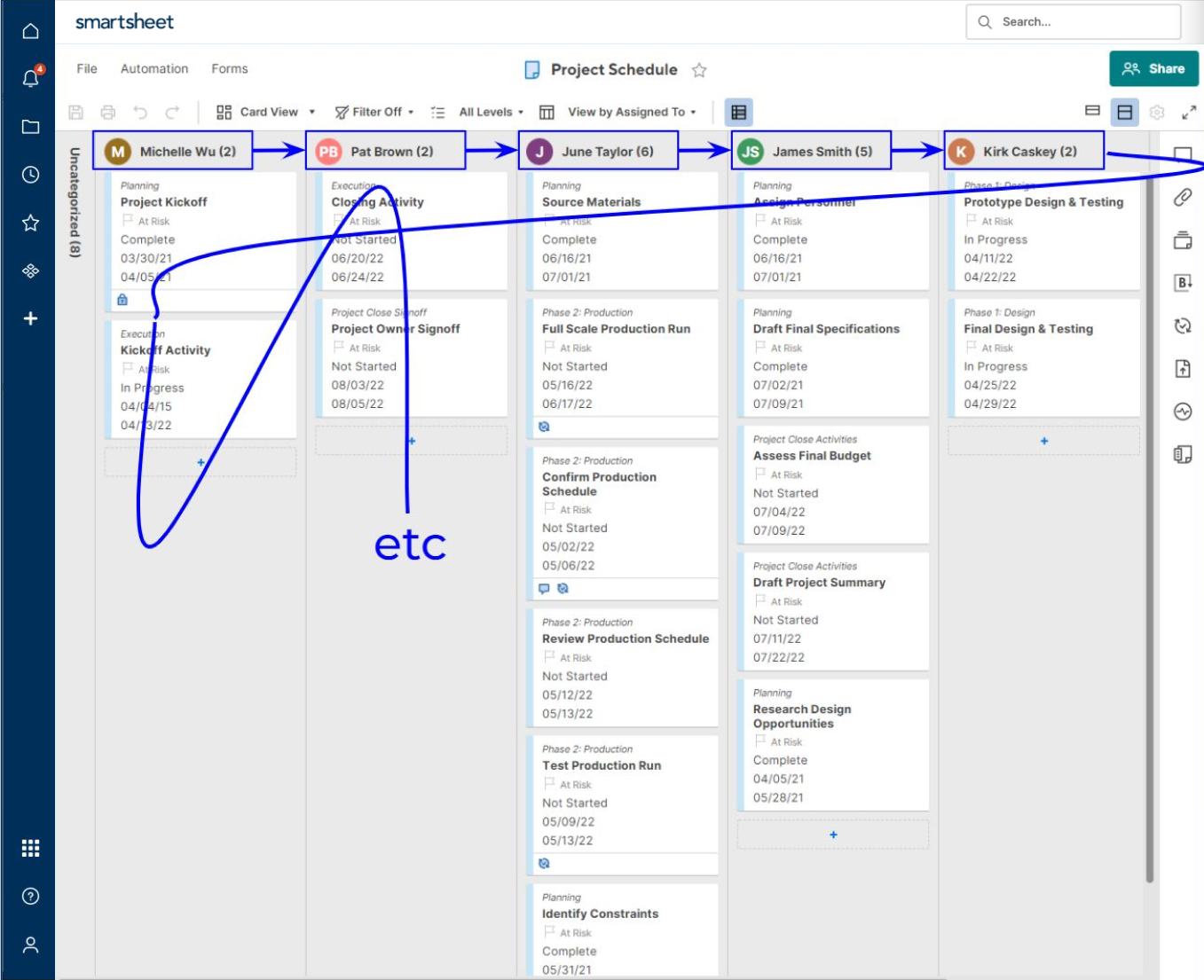
Dans notre deuxième étude, nous avons étudié une méthode alternative pour savoir comment les utilisateurs manipulaient les données dans Smartsheet. Les personnes malvoyantes utilisant des lecteurs d’écran accédaient aux données Smartsheet dans le Mode Carte, où chaque carte représente une ligne de données qui est divisée en couloirs verticaux en fonction du statut de la tâche ou de la personne à laquelle les tâches ont été assignées. De cette étude, nous avons acquis des connaissances sur la forte valeur ajoutée du formatage HTML pour assurer une meilleure navigation, formatage qui peut être la clé pour aider les utilisateurs à se représenter mentalement l’affichage des données. Nous avons déterminé quelles étaient les exigences relatives aux contrôles de saisie dans les formulaires pour une utilisation avec les lecteurs d’écran. Enfin, nous en avons appris davantage sur l’importance de l’ordre de lecture et des titres.
Ces deux études nous ont permis de rentrer directement en contact avec nos utilisateurs, une expérience d’une valeur inestimable, et de préparer la création d’expériences accessibles pour l’ensemble de nos utilisateurs.
Constitution de notre équipe
Pour soutenir notre cheminement en matière d’accessibilité, nous renforçons notre équipe pluridisciplinaire dans ce secteur. Nous avons engagé une personne chargée de la recherche interface utilisateur sur l’accessibilité et de la gestion du programme pour développer nos recherches et notre feuille de route. Nous sommes également en train de recruter deux designers spécialisés en accessibilité et deux ingénieurs en accessibilité frontale.
Évaluations d’experts
Notre objectif est d’identifier les principaux obstacles auxquels se heurtent nos utilisateurs et de prendre des mesures proactives pour y remédier en réalisant des correctifs d’accessibilité, des améliorations et en apportant de nouveaux outils au sein des équipes chargées des produits. Nos équipes de développement ont adopté un outil automatisé (Axe Core) pour déceler les problèmes d’accessibilité courants et éviter que ceux-ci n’arrivent jusqu’à nos clients. Pour nos produits existants, nous venons de réaliser deux audits avec un vendeur externe, et avons sorti deux nouveaux modèles Voluntary Product Accessibility Templates (VPAT) sur notre hub de ressources concernant l’accessibilité. Le premier est un nouveau VPAT élargi pour Smartsheet (qui couvre 21 domaines de produits) et le second est destiné à notre solution de gestion des ressources. Plus tard cette année, nous allons élargir le champ d’action de nos évaluations en matière d’accessibilité avec deux nouveaux VPAT : un pour notre expérience mobile et un autre pour Brandfolder, la solution de gestion des actifs numériques que nous venons d’acquérir.
L’accessibilité est au cœur de notre identité et les résultats de ces évaluations vont nous aider à orienter l’avenir de notre entreprise.
Vous souhaitez en savoir plus ? Découvrez comment nous avons fait pour rendre notre interface utilisateur plus accessible.